Core Web Vitals (Önemli Web Verileri), bir web sayfasının hız değerlerine dayanılarak Google tarafından ölçümlenen kullanıcı deneyimi odaklı SEO metriğidir.
Haziran 2021’den itibaren Google tarafından SEO sıralama kriteri olarak kabul edildiği resmi olarak açıklanmıştır.
Bu metrikler LCP, CLS ve FID başlıkları altında sitedeki en büyük alanların boyanma süresini, tasarımsal kayma oranlarını ve kullanıcıların site ile ilk etkileşime girme sürelerini hesaplar.

Kısaca Google, bir siteye gönderdiği kullanıcılarının kullanıcı deneyiminin yüksek olmasını önemiyor. Mobil-dostu bir yapı olması, https protokolüyle hizmet verilmesi ve okunabilirliğin yanında Core Web Vitals ölçümlerinin de bir o kadar önemli olduğunu biliyoruz.
Web verilerini iki ayrı gruba ayırabiliriz:
Birinci grup Önemli Web Verileri (Core Web Vitals) iken diğer grup Önemli Olmayan Web Verileri (non-Core Web Vitals) şeklindedir.
Önemli Web Verileri’nin temel metrikleri şunlardır:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Non-Core Web Vitals metrikleri ise şunlardır:
- Total Blocking Time (TBT)
- First Contentful Paint (FCP)
- Speed Index (SI)
- Time to Interactive (TTI)
Yukarıdaki her bir metrik ayrı bir değeri hesaplamakta birlikte tek bir amaca hizmet etmektedir: kullanıcı deneyiminin ne kadar iyi olduğunu ölçmek.
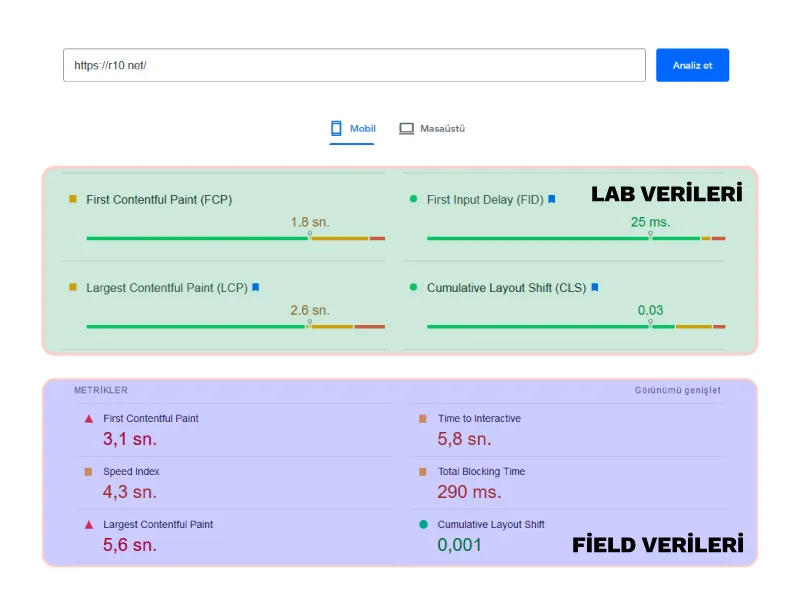
Ayrıca Core Web Vitals ölçümlerinin nerede ve hangi şartlarda yapıldığını bilmek gerekir. Burada karşımıza iki kavram çıkıyor:

- Field Data (Gerçek Kullanıcı Verileri): Bu veriler Google Chrome kullanan arama motoru kullanıcılarının deneyimlerini ölçümler. CrUX (Chrome User Experience Report) aracılığıyla toplanan veriler bir araya getirilerek, sayfaya ait Core Web Vitals metrikleri hesaplanır.
- Lab Data (Laboratuvar Verileri): Gerçek ziyaretçilerin deneyimleri ve verileri dikkate alınmadan, farklı bir ortamda hesaplama yöntemlerini içerir.
Laboratuvar verileri her site için aynı şartlar altında ve aynı makineler ile hesaplanırken, gerçek kullanıcıdan gelen veriler farklı davranışlara sahip, farklı cihazlardan ve konumlardan giren insanlar aracılığıyla hesaplanıyor.
Bu nedenle, Core Web Vitals testleri yürütürken bu iki veri kümesi arasında farklılıklar olabilir. Bu durumu göz ardı etmemek gerekir.
İndekse kapalı sayfalarınızın da belirli ölçülerde Google tarafından değerlendirildiğini unutmayın. Çünkü, her ne kadar bu sayfalar indekslenmeye kapalı durumda olsa da kullanıcı deneyimini etkilediği için SEO performansınızı etkileyebilir.
Neden Önemlidir?
Kısaca bu metrikler sizin arama motorlarındaki sıralamalarınızı doğrudan etkiler. Ancak bu değerlerin neden bu kadar önemli olduğunu yakından inceleyelim:
- Ziyaretçiler site hızı ve deneyimi ne kadar iyiyse sitede o kadar çok zaman geçirirler. Bu da bekleme süresini (dwell time) ve dolayısıyla SEO performansını olumlu yönde etkiler.
- Daha önceden de belirttiğimiz gibi bu hesaplama yöntemleri Google tarafından sıralama faktörü olarak kullanılıyor.
- Core Web Vitals metriklerinden “iyi” sonuçlar elde etmek sitenizdeki kullanıcı deneyiminin üst düzeyde olduğunu gösterir. Bu da, eğer içeriğiniz de arama niyetine göre hazırlandıysa sitenize gelen ziyaretçilerin tekrar arama sonucuna dönmesinin (pogo-sticking) önüne geçecektir.
Yani Core Web Vitals metriklerine uygun bir site hazırlamak hem doğrudan hem de dolaylı yoldan SEO performansınızı olumlu yönde etkileyecektir.
Core Web Vitals (Önemli Web Verileri) Metrikleri
Largest Contentful Paint (LCP)
LCP hem laboratuvar hem de gerçek kullanıcılardan gelen verilerle hesaplanır.
Türkçe’ye “en büyük içerikli boya” olarak çevrilebilen bu değer, sitenin yüklenmeye başladığı andan itibaren en büyük metin ya da görsel bloğunun yüklendiği zamana kadar geçen süreyi verir.
Yani bu değerin amacı, sayfa hızını sayfadaki en büyük (en önemli) öğeye göre ölçmektir.

Web sayfasındaki en büyük öğe genel olarak öne çıkarılan görsel olmakla birlikte tasarıma göre değişebilir. Logo, başlıklar, arkaplan resmi ya da videolar da ölçümde kullanılan en büyük öğe olabilir.
LCP Ne Kadar Olmalıdır?
Genel olarak LCP değeriniz ne kadar az ise o kadar iyidir denilebilir.
- İyi: <= 2.5s (2.5 saniye ya da altında)
- Orta: > 2.5s <= 4s (2.5 saniye ile 4 saniye arasında)
- Kötü: > 4s (4 saniyeden fazla)
Nasıl Ölçülür?
- Hedef URL’i açın.
- F12’ye basarak DevTools’u açın.
- Lighthouse sekmesine geçin.
- Rapor Oluştur butonuna basın.
Aynı zamanda Chrome DevTools kullanarak en büyük öğeyi de tespit edebiliriz:
- Hedef URL’i açın.
- F12 tuşuna basarak Geliştirici Ekranı’nı açın.
- Performans sekmesinde “Ekran Görüntüleri”ni tikleyin.
- Profil Oluşturmaya Başla ve Sayfayı Yeniden Yükle butonuna basın.
- Zaman Çizelgesi üzerinde LCP’ye tıklayarak en büyük öğeyi yani LCP’nin ölçümü için kullanılan elementi tespit edebilirsiniz.
LCP Nasıl Düşürülür?
- Üçüncü taraf kodların etkisini azaltın: Bu kodların neler olduğu PageSpeed Insights raporunda bulunuyor.
- Lazy-Load’ı aktif edin: Lazy Load sayfa scroll edilmedikçe ekranın dışında kalan görsellerin yüklemesini geciktiren bir özelliktir. LCP değerini azaltmak için kullanılması gereken en önemli çalışmalardan birisidir.
- CSS optimizasyonu yapın: CSS boyutunu küçülterek LCP değerinizi düşürebilirsiniz:
- Daha kaliteli sunucuya geçiş yapın: Daha iyi bir hosting daha hızlı yüklenen sayfa demektir. LCP değeri dahil tüm Core Web Vitals öğelerinde daha iyi sonuç elde edebilirsiniz.
Cumulative Layout Shift (CLS)
CLS de hem laboratuvar hem de gerçek kullanıcılardan gelen verilerle hesaplanır.
CLS bir web sitesinin yüklemeye başlandığı an ile yüklemesinin bittiği andaki toplam düzen kaymasını ölçen Core Web Vitals metriğidir.
Türkçesi ile “Kümülatif Düzen Kayması” olarak bilinen bu değer kısaca görsel stabilitenin ne kadar olduğunu hesaplar. CLS değeri ne kadar düşükse o kadar stabilite iyidir, yani daha düşük CLS değeri daha iyi sonuç demektir.

CLS diğer metrikler gibi saniye biriminden ölçülmez. Bu metrik daha çok görsel öğelerin ilk hali ile son halinde nerede bulunduğuna bakarak aradaki mesafenin tüm sayfaya oranı ile ortaya çıkar.
Yani bir nesne sayfa yüklenmeye başladığında bulunduğu yerden ne kadar çok kayıyorsa, CLS değeri o oranda yüksek çıkacaktır.
Genel olarak CLS’ye neden olan şeyler şunlardır:
- Boyutları belirtilmeyen görseller
- Reklamlar, iframe ve embed kodları
- Font ve stil yüklemelerinin gecikmesi
- Javascript yüklemeleri
CLS Ne Kadar Olmalı?
İyi bir CLS değeri 0.1’in altında olmalıdır.
- İyi: <= 0.1
- Orta: > 0.1 <= 0.25
- Kötü: > 0.25
CLS Sebeplerini Nereden Görebilirsiniz?
- PageSpeed Insights raporunun devamında kaymaya neden olan tüm öğeler listelenir.
- WebPageTest.org sitesinden hedef URL üzerinde test yaptıktan sonra, Filmstrip Görünümü’nden kaymaya neden olan öğeleri tespit edebilirsiniz.
CLS Değeri Nasıl Düşürülür?
- Tüm görsel içerikler için kaynak kodlarında boyut belirtin: Bu sayede tarayıcılar bir web sayfasını yüklemeye başlarken, ilgili alana gelecek elemanın boyutunu kadar alanı bu eleman için ayırır. Görsel yüklendikten sonra o alana sığdırır ve böylece kaymanın önüne geçilmiş olur.
- Reklamların boyutlarını da önceden belirtin: Google ADS görsel reklamları gibi reklam öğelerini önceden ayrılmış bir alan içerisinde gösterirseniz kaymanın önüne geçersiniz. Aksi durumda, geç yüklenen reklamlar metni ve diğer tüm içerikleri aşağı doğru itecek ve bu da yüksek CLS değerine neden olacaktır.
- Arayüz elemanlarını sayfanın altlarında kullanın: Sonradan eklenen ve geç yüklenebilecek görsel elemanları (buton, menü, yorum alanı, puanlandırma vs.) sayfanın alt taraflarında kullanarak olası CLS problemlerinin önüne geçebilirsiniz.
First Input Delay (FID)
FID metriği yalnızca laboratuvar verileri içerisinde bulunur. Bu değer gerçek kullanıcılar aracılığıyla hesaplanmaz.
FID, ziyaretçinin sayfadaki herhangi bir nesne ile ilk etkileşime girdiği an ile sitenin buna tarayıcı aracılığıyla yanıt verdiği zaman arasındaki geçen süreyi ölçen bir Core Web Vitals metriğidir.

Bu etkileşime örnek olarak şunlar verilebilir:
- Bir linke ya da butona tıklamak.
- Menüyü açmak.
- Metin kutucuğuna tıklamak.
- Checkbox’ı aktif hale getirmek.
FID’in Nedenleri Nedir?
FID değerinin yüksek olmasının en büyük nedeni arkada çalışan ana Javascript kodlarının kullanıcının yeni bir işlem yapmasını engellemesidir.
Kullanıcının site ile etkileşime girmesine engel olan bu süreç kullanıcı tarafından da rahatlıkla hissedilebilir.
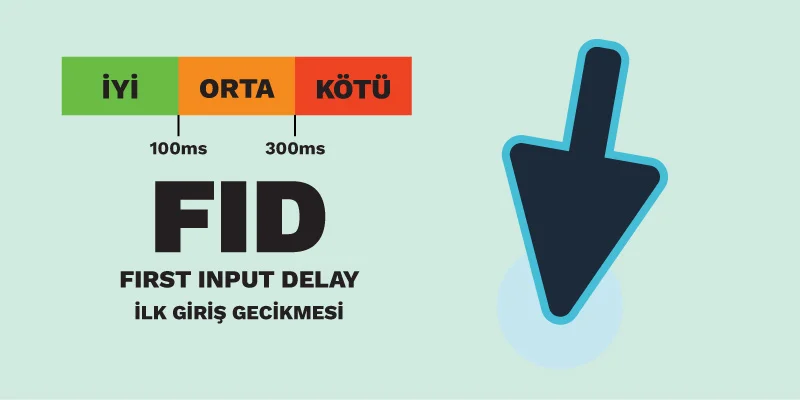
FID Değeri Ne Kadar Olmalıdır?
FID değerinin 100 milisaniyenin altında olması gerekmektedir.
- İyi: 100 ms’den az
- Orta: 100 ms ile 300 ms aralığında
- Kötü: 300 ms’den fazla
FID Nasıl Ölçülür?
- PageSpeed Insights
- Google Search Console
- Google Chrome Kullanıcı Deneyimi Raporu (CrUX)
FID Nasıl Düşürülür?
- Js Dosyalarını Küçültün: Javascript işlemleri devam ederken kullanıcıların siteyi efektif olarak kullanması pek mümkün değildir. Js dosyaları sıkıştırarak veya küçülterek optimize edebilirsiniz.
- Üçüncü Taraf Scriptleri Kaldırın: FCP’de de olduğu gibi üçüncü taraf scriptler Core Web Vitals öğelerinin en büyük düşmanıdır. Örneğin, hem Yandex Metrica hem de Analytics kullanmaya ihtiyacınız olmayabilir. Yalnızca birini tercih ederek daha iyi bir FID değeri alabilirsiniz.
- Önbellekleme Yapın: Önbellekte bulunan bir siteyi kullanıcıya sunarak daha iyi bir kullanıcı deneyimi yaşatabilir ve FID değerinizi düşürebilirsiniz.
Core Web Vitals Değerleri Nasıl Ölçülür?
Öncelikle lab verileri ile kullanıcılardan gelen verilerin birbirinden farklı olduğunu hatırlatmakta yarar var. Bu nedenle, hangi aracı kullanırsanız kullanın bu değerler arasındaki farkı bilerek yorumlamanız daha doğru olacaktır.
Bazı önemli ölçüm araçları şunlardır:
- web.dev
- Lighthouse
- PageSpeed Insights
- Google Search Console
- Google Chrome Kullanıcı Deneyimi Raporu (CrUX, User Experience Report)
Özetle
Kullanıcı deneyimini ölçümlemenin en iyi yolu Core Web Vitals öğelerini kontrol altında tutmaktır.
Sayfanın hızlı açılması, görsel düzensizliklerin bulunmaması ve sayfanın etkin biçimde kullanılması ziyaretçilerin kullanıcı deneyimini arttıracaktır.
Kullanıcı deneyimi yüksek olan siteler de Google tarafından ön plana çıkarılacak ve daha iyi sıralamalar elde edeceklerdir.

