Makale içinde görsel kullanımı, insanlar için okunabilirliği artırarak sayfada kalma süresini de artırır. Ancak arama motorları için işler biraz daha karmaşıktır.
Bu kısmı anlayabilmeniz için yapılan bir çalışmadan bahsetmek gerekir:
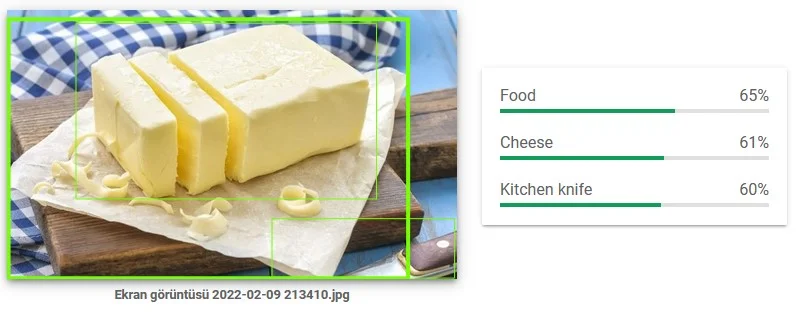
Bu çalışmada, Google’a ait olan ve makine öğrenmesi temelli görsel tanımlama aracı olan Cloud Vision API’ye margarin fotoğrafı yükleniyor ve nesnenin ne olduğuyla ilgili rapor alınıyor. Sonuç olarak, Google bu fotoğrafın büyük oranla peynir olduğunu düşünüyor.

Google veya diğer arama motorlarının sitemizde bulunan görselleri anlamlandırabilmesi için ekstra SEO çalışması yapmalıyız.
Sayfanızı Görsellerle Güçlendirin
Görseller ya da fotoğraflar, doğru kullanıldığında, içeriğinizi daha anlaşılır kılarlar. Hatta bazen tek bir fotoğraf binlerce kelimeden daha fazla anlam ifade edebilmektedir.
Uzun uzun yazılan ve hiçbir görsel uyaranla desteklenmeyen sayfalar, insanlar tarafından kısa sürede kapatılırlar.
Özellikle içerisinde diyagram ya da veri barındıran infografikler hem backlink, hem marka bilinirliği açısından ekstra katkı sağlar.
Doğru Adlandırma Yapın
Görselleri siteye yüklerken doğru şekilde adlandırılması oldukça önemli bir SEO sıralama faktörüdür. Hatta “Görsel SEO 101” şeklinde adlandırılabilir.

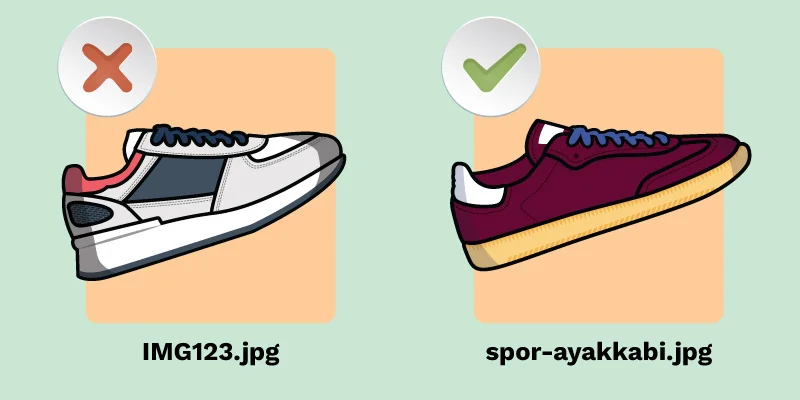
IMG123.jpg yerine spor-ayakkabi.jpg şeklinde düzenleme yaparak en önemli adımı doğru atmış olursunuz.
Doğru Formatı Seçin
Kullanacağınız görseli dizine yüklemeden önce doğru formatta olduğundan emin olun.
Birçok farklı format olmasına rağmen, internette en yaygın kullanılan üç tanesi şunlardır: JPEG, PNG ve WebP.
- JPEG: Bir miktar imaj kalitesinin düşük olduğu fakat byte cinsinden boyutunun da düşük olduğu uzantıdır. Saydam görsel kullanmayacağınız durumlarda tercih edilmelidir.
- PNG: Daha kaliteli görüntüye sahip olmasına rağmen, daha büyük dosya boyutuna sahip olduğu için dezavantajlıdır.
- WebP: Google tarafından geliştirilmiş yeni nesil imaj formatıdır. Çoğu tarayıcı tarafından desteklense de bazı tarayıcılar da çalışmadığı için doğru şekilde kullanıldığına dikkat edilmelidir.
Alt Etiketi Kullanın
Görselin ve hatta web sayfasının ne ile alakalı olduğunu botlara gösteren SEO sinyallerinden birisi de Alt etiketidir. Sitede bulunan her görselin mutlaka bu etiketle desteklenmesi gerekir.

Aynı zamanda, ekran okuyucu kullanan körler için de alt etiketi kullanımı oldukça önem arz ediyor. Paylaştığınız resmin ne ile alakalı olduğunu sadece bu tag aracılığıyla tespit edebiliyorlar.
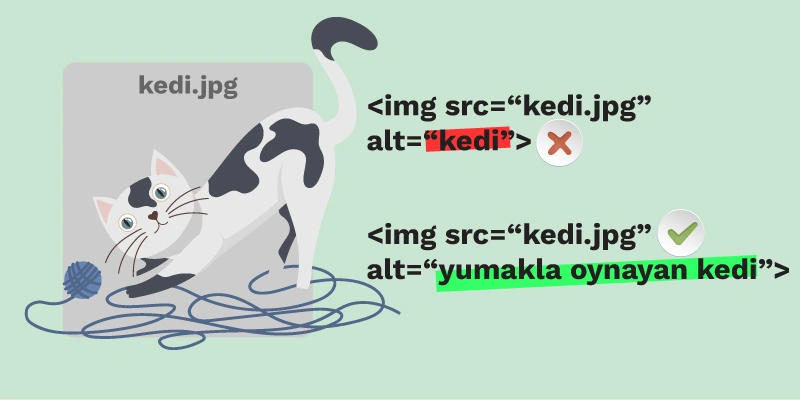
<img src="kedi.jpg" alt="yumakla oynayan kedi">Hali hazırda alt etiketi olmayan resimleri Ahrefs Site Audit özelliği ile ya da Screaming Frog masaüstü programı ile tespit edebilirsiniz.
Görselleri Sıkıştırın
Kullanılan görsellerin dosya boyutları sayfa yüklenme süresine doğrudan etki ediyor. Görselin gözle görünen kalitesinde bir değişiklik olmadan boyutu düşürülebilir.
Fotoğraf sıkıştırmak için kullanılan bazı araçlar şunlar:
- Guetzli (Google)
- MozJPEG (Mozilla)
- ImageOptim (JPEG için)
- TinyPNG (PNG için)
- ShortPixel (WordPress Eklentisi)
Mevcut görselleriniz içerisinde dosya boyutunu yüksek olanları tespit edebilmek için Ahrefs ya da Screaming Frog kullanabilirsiniz.
Doğru Boyutlandırma Yapın
Görselin içinde barınacağı alandan daha büyük olmaması gerekir. Aksi durumda, görsel küçültülerek yeniden boyutlandırılır fakat dosya boyutu olması gerekenden yüksek olacaktır.
Bu da sayfa yüklenme süresini uzatarak kullanıcı deneyimine olumsuz etki edecektir.
O nedenle, smartresize.com gibi bir araç kullanarak görsellerin boyutlarını doğru şekilde ayarlanmalıdır.
Benzersiz Görseller Kullanın
Arama motorları artık stok fotoğraflara ya da tabizi caizse her yerde bulunan görsellere önem vermiyor. Rakiplerinizden farklı olmalısınız.
Mümkünse kendi çektiğiniz fotoğrafları kullanmak ilk önceliğiniz olmalı. Eğer mümkün değilse, vektörel çalışmalar hazırlayarak kimsede bulunmayan resimler ortaya çıkarabilirsiniz.
Resim Site Haritaları Kullanın
Bir siteyi ziyaret eden botlar, robots.txt dosyasından tespit ettiği site haritalarını gezerek önce yapıyı çözerler.
Bu nedenle, site dizininde hangi resimlerin bulunduğunu bildirmenin en iyi yolu resim site haritası kullanmaktır.
WordPress gibi üstün özelliklere sahip bir CMS kullanıyorsanız, Yoast gibi özel bir eklenti ile birlikte site haritasında resimleri de otomatik olarak gösterebilirsiniz.
Responsive Resimler Kullanın
Diyelim ki, bir içeriğe 600px genişliğinde bir resim yüklenmiş olsun. Masaüstünde herhangi bir sorun olmazken, daha küçük ekran boyutlarına sahip bir mobil cihaz ile siteye giriş yapıldığında, aynı görsel yükleneceği için hosting kaynakları boşa tükenecektir.

Her cihaz için mümkün olan en ideal boyuttaki görsel gösterilse daha iyi olmaz mıydı?
Evet, bunun için bir çözüm var: srcset.
Bu HTML kodu ile, farklı tarayıcılar için farklı boyutlarda resim yüklenmesi mümkün oluyor.
Örnek kod bloğu ise şu şekilde:
<img src=“resim.jpg” srcset=“kucuk-resim.jpg 600w, buyuk-resim.jpg 1000w”>WordPress versiyon 4.4 ile beraber, mobil dostu olan bu srcset etiketinin kullanımı otomatik olarak başladı.
Lazy Load
Bir web sayfası yüklenirken, sayfada bulunan tüm görsellerin yüklenmeye çalışılması oldukça zaman kaybına neden olur.
Buna çözüm ise, ekranda görünmeyen resimlerin yüklenmesini bekletmek ve ziyaretçi aşağı doğru scroll yaptıkça görünmesi gereken resimlerin yüklenmesini sağlamaktır.
Sayfa yüklenme süresini kısaltmak, yani kullanıcı deneyimini artırmak için Lazy Load (Geç Yükleme) teknolojisi kullanılabilir.
WordPress’te birçok SEO eklentisinde bulunan bu özelliği aktif etmenizi şiddetle tavsiye ederiz.
Boyutları Belirtin
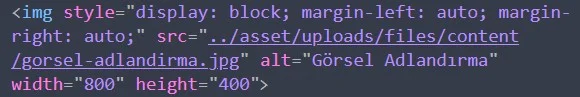
Daha iyi bir kullanıcı deneyimi için resmin kaynak kodlarında, o resme ait genişlik (width) ve yükseklik (height) değerlerinin gösterilmesi gerekir.

Bu sayede, CSS yüklenirken, ilgili alana gelecek görsel için bir boşluk bırakılmış olur ve bu sayede Core Web Vitals’ın önemli adımlarından birisi olan CLS probleminin önüne geçilebilir.

